UX/UI - Skipio
Project Overview
My Role: All UX/UI changes, presenting to team, making any updates.
Goal of this UX change: Develop and streamline integrations with other apps
Timeline: Ongoing, a few hours per feature changed.
Client: Skipio
Results: Less friction on the user with the software, increasing confidence in Skipio.
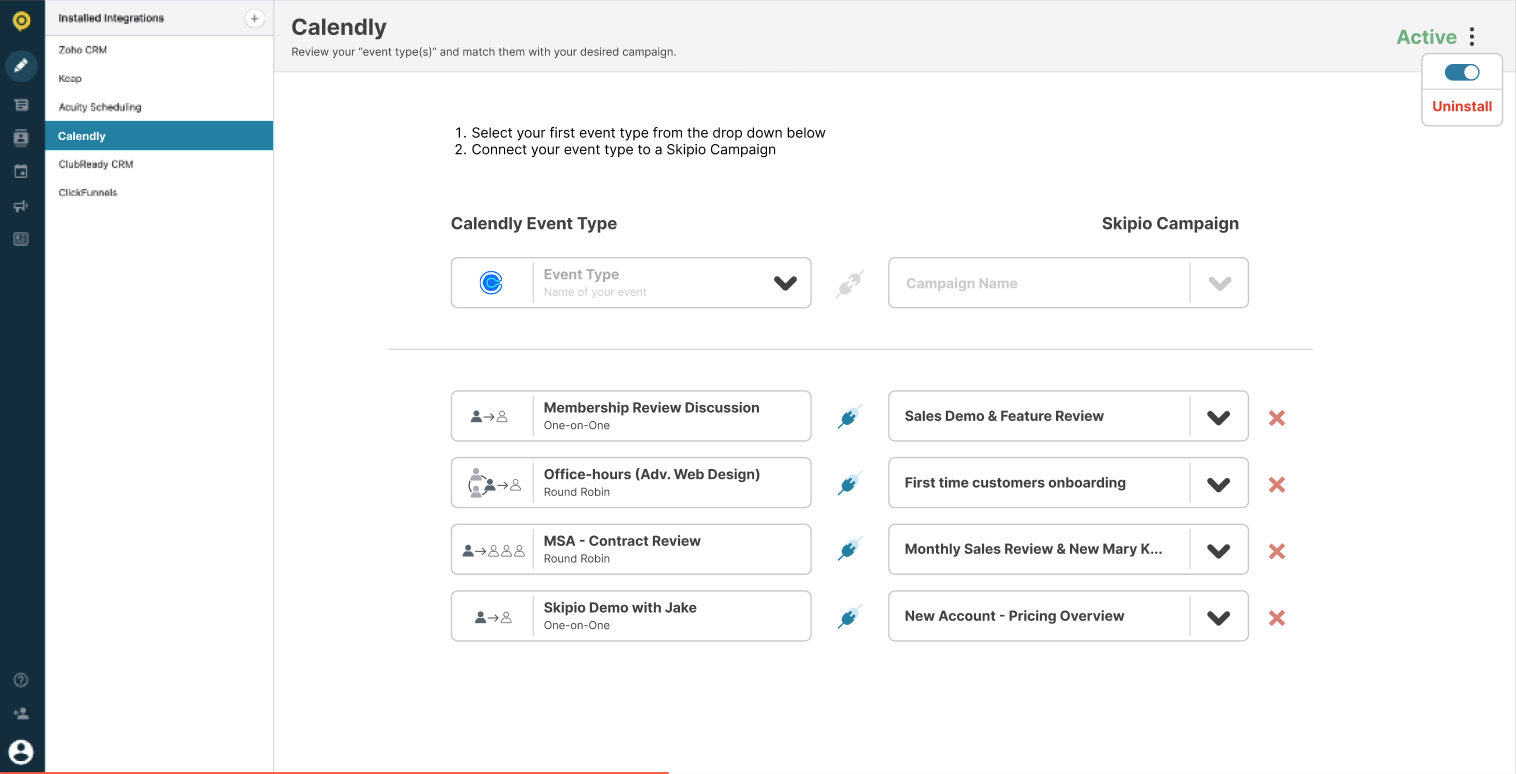
Skipio is a conversational text messaging system for businesses to keep in touch with clients. Integrations like Calendly can be utilized alongside Skipio. The current integration adding process needed to be looked at as far as UX goes. There were:
items shown to the user that couldn't be edited
items that needed to be shifted around
redundant items that needed to be consolidated.
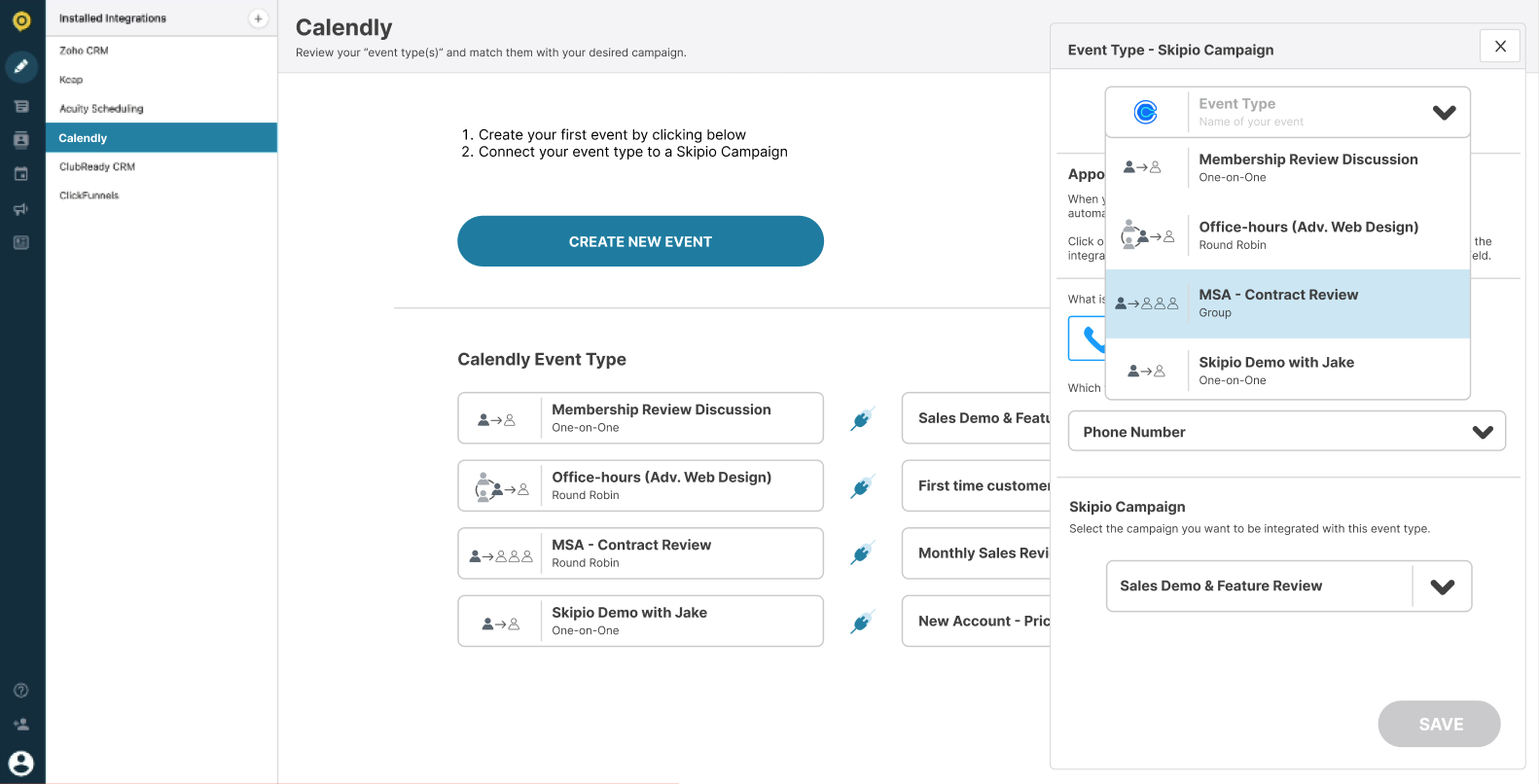
To make the process easier, I replaced the top dropdown fields with a button that triggers an options panel on the side so the user can fine tune their event details. The titles were also shifted down next to the current scheduled events to make sense to the user. The button was added to make it plain to the user about how and what they are doing.
The event selection dropdown was placed into the event options panel with the same functionality as before, but now makes more sense in the new location. These changes to this feature are up and running on the Skipio App.